#1 Canvas
When it came to completing this project, I definitely underestimated the extent to which it would entail. Professor Roundtree was not lying when she said this would take numerous hours. This project was based around my love for Flamingo’s. When I was younger my love for Flamingos came from their color(I thought it was the perfect color of pink-I even picked out my bedroom paint color to mirror the color of a flamingo!). However, as I have gotten older and have become more curious of the world around me, I’ve learned that Flamingos are naturally a cream color-You could probably imagine the disappointed look on my face as my Biology teacher gave us that fun fact. Flamingos get their pink hue from the food they eat. Their body metabolizes the pigments of the brine shrimp they consume, which in return turns their feathers pink. Now a few years later this fact fascinates me and is one of the main reasons I am studying Biology. When this project was announced and we were given creative liberty I knew that I wanted to create art centered around my favorite animal.
After a few Google Images searches and drafts I decided on how I would like the layout of my project to be. First I started with the background. I created two rectangles with a gradient to mimic the sky and the ocean. Then that's where it got tough, creating the body of the Flamingo. I created an upside down arc, a bent leg, along with a straight leg. The toughest part of the whole project was creating the neck. Using a trial and error method I used a bezier curve to create the neck bend. From there I made a circle and a beak. In total this project took around 10.5 hours over a span of three days. If I were to recreate this project again I would focus more on making the whole image more realistic with more of a focus on the Flamingos head. Overall my project was successful in the aspect that it depicts a flamingo in the water surrounded by greenery. At times this project was really frustrating but all the frustration was worth it after seeing all the code come together and create a picture.
Rough Draft:
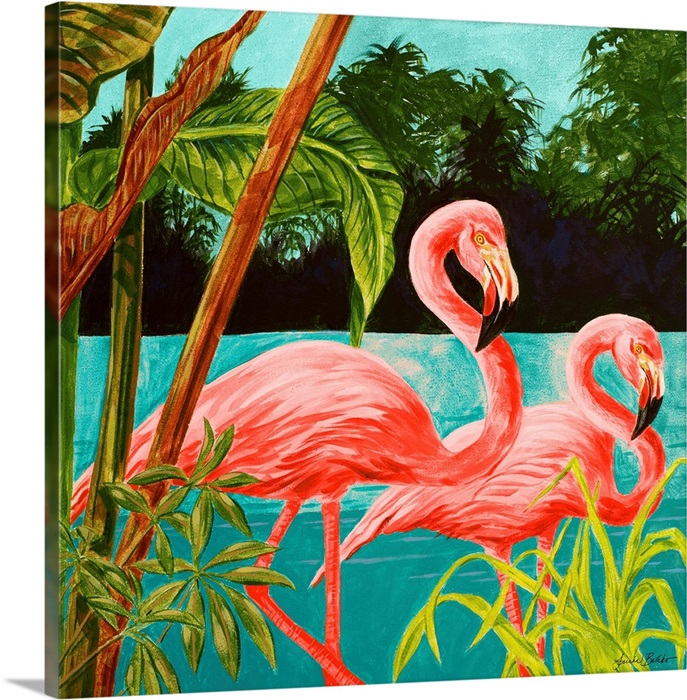
Photo Inspiration:
 https://www.greatbigcanvas.com/view/hot-tropical-flamingo-ii,2106580/?size=20x20&gclid=CjwKCAjw-sqKBhBjEiwAVaQ9ayON2Ob4qTo-hYw7-v3AwQKS_HsMrY2wGMS0oFQwRd7lcXvowqFLwhoCDb4QAvD_BwE
https://www.greatbigcanvas.com/view/hot-tropical-flamingo-ii,2106580/?size=20x20&gclid=CjwKCAjw-sqKBhBjEiwAVaQ9ayON2Ob4qTo-hYw7-v3AwQKS_HsMrY2wGMS0oFQwRd7lcXvowqFLwhoCDb4QAvD_BwE
Code:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> -.-.-.-.-.-.-.-.-.-.-.-.-.-.-.-.- </title>
<!-- import external .js scripts here -->
<!-- <script type="text/javascript" src="#" ></script> -->
<!-- modify CSS properties here -->
<style type="text/css">
body,td,th {
font-family: Monaco, "Courier New", "monospace";
font-size: 14px;
color: rgba(255,255,255,1);
}
body {
background-color: rgba(0,0,0,1);
}
#container {
position: relative;
text-align: left;
width: 95%;
height: 800px;
}
#fmxCanvas {
position: relative;
background-color:rgba(255,255,255,1);
border: rgba(255,255,255,1) thin dashed;
cursor: crosshair;
display: inline-block;
}
</style>
</head>
<body>
<div id="container">
<!-- START HTML CODE HERE -->
<canvas id="fmxCanvas" width="800" height="600"></canvas>
<div id="display"></div>
<!-- FINISH HTML CODE HERE -->
</div>
<script>
///////////////////////////////////////////////////////////////////////
// DECLARE requestAnimFrame
var rAF = window.requestAnimFrame ||
window.mozRequestAnimFrame ||
window.webkitRequestAnimFrame ||
window.msRequestAnimFrame;
var fps = 30;
window.requestAnimFrame = (
function(callback) {
return rAF ||
function(callback) {
window.setTimeout(callback, 1000 / fps);
};
})();
///////////////////////////////////////////////////////////////////////
// DEFINE GLOBAL VARIABLES HERE
var canvas;
var context;
canvas = document.getElementById("fmxCanvas");
context = canvas.getContext("2d");
var canvas1;
var context1;
canvas1 = document.createElement("canvas");
context1 = canvas1.getContext("2d");
canvas1.width = canvas.width;
canvas1.height = canvas.height;
var display;
display = document.getElementById('display');
var counter;
///////////////////////////////////////////////////////////////////////
// DEFINE YOUR GLOBAL VARIABLES HERE
///////////////////////////////////////////////////////////////////////
// CALL THE EVENT LISTENERS
window.addEventListener("load", setup, false);
//////////////////////////////////////////////////////////////////////
// ADD EVENT LISTENERS
canvas.addEventListener("mousemove", mousePos, false);
//////////////////////////////////////////////////////////////////////
// MOUSE COORDINATES
var stage, mouseX, mouseY;
function mousePos(event) {
stage = canvas.getBoundingClientRect();
mouseX = event.clientX - stage.left;
mouseY = event.clientY - stage.top;
}
/////////////////////////////////////////////////////////////////////
// INITIALIZE THE STARTING FUNCTION
function setup() {
/////////////////////////////////////////////////////////////////////
// DECLARE STARTING VALUES OF GLOBAL VARIABLES
counter = 0;
mouseX = canvas.width/2;
mouseY = canvas.height/2;
/////////////////////////////////////////////////////////////////////
// CALL SUBSEQUENT FUNCTIONS, as many as you need
clear(); // COVER TRANSPARENT CANVAS OR CLEAR CANVAS
draw(); // THIS IS WHERE EVERYTHING HAPPENS
}
////////////////////////////////////////////////////////////////////
// CLEAR THE CANVAS FOR ANIMATION
// USE THIS AREA TO MODIFY BKGD
function clear() {
context.clearRect(0,0,canvas.width, canvas.height);
context1.clearRect(0,0,canvas.width, canvas.height);
// clear additional contexts here if you have more than canvas1
}
////////////////////////////////////////////////////////////////////
// THIS IS WHERE EVERYTHING HAPPENS
function draw() {
counter += 0.1; // EASIER FOR SINE COSINE FUNCTIONS
if (counter > Math.PI*200) { counter = 0; } // RESET COUNTER
clear(); // USE THIS TO REFRESH THE FRAME AND CLEAR CANVAS
////////////////////////////////////////////////////////////////////
// >>>START HERE>>>START HERE>>>START HERE>>>START HERE>>>START HERE
//foreground(water)
var x=0;
var y=350;
var width = 800
var height= 350;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 0;
//context.fillStyle = 'rgb(0,255,0)';
context.strokeStyle = 'rgba(116,180,225,0.00)';
// add linear gradient
var grd = context.createLinearGradient(x, y, x+width, y+height);
grd.addColorStop(0, "rgba(182,243,246,1.00)");
grd.addColorStop(0.25, "rgba(144,204,224,1.00)");
grd.addColorStop(1, "rgba(113,191,236,1.00)");
context.fillStyle = grd;
context.fill();
context.fill();
context.stroke();
//sky
var x=0;
var y=0;
var width = 800
var height= 350;
context.beginPath();
context.rect(x, y, width, height);
context.lineWidth = 0;
context.strokeStyle = 'rgba(116,180,225,0.00)';
var grd = context.createLinearGradient(x, y, x+width, y+height);
grd.addColorStop(0, "rgba(101,170,231,1.00)");
grd.addColorStop(0.25, "rgba(71,136,205,1.00)");
grd.addColorStop(1, "rgba(137,200,240,1.00)");
context.fillStyle = grd;
context.fill();
context.fill();
context.stroke();
//flamingo body
var centerX = 350;
var centerY = 450
var radius = 150;
var startangle = 0* Math.PI;;
var endangle = 1* Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, true);
context.fillStyle = 'rgba(217,40,162,0.97)';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'rgba(217,40,162,0.97)';
context.lineCap = "square";
context.stroke();
//flamingo right leg
context.moveTo(400,450); // COORDINATES OF STARTING POINT
context.lineTo(400,600); // COORDS OF ENDING POINT 1
context.lineWidth = 20; // STROKE WIDTH
context.lineCap = "round";
context.stroke(); // STROKE
//flamingo left leg thigh
context.moveTo(358,440); // COORDINATES OF STARTING POINT
context.lineTo(279.5,500); // COORDS OF ENDING POINT 1
context.lineWidth = 20; // STROKE WIDTH
context.strokeStyle = 'rgba(217,40,162,0.97)';
context.lineCap = "round";
context.stroke(); // STROKE
//flamingo bottom half
context.moveTo(200,450); // COORDINATES OF STARTING POINT
context.lineTo(500,450); // COORDS OF ENDING POINT 1
context.lineWidth = 19; // STROKE WIDTH
context.lineCap = "round";
context.stroke(); // STROKE
//flamingo left bottom leg
context.moveTo(278,500); // COORDINATES OF STARTING POINT
context.lineTo(485,600); // COORDS OF ENDING POINT 1
context.lineWidth = 19; // STROKE WIDTH
context.lineCap = "round";
context.stroke(); // STROKE
//tree
context.beginPath();
context.moveTo(50,0); // COORDINATES OF STARTING POINT
context.lineTo(0,600); // COORDS OF ENDING POINT 1
context.lineWidth = 20; // STROKE WIDTH
context.fillStyle = 'rgba(148,118,62,1.00)';
context.lineCap = 'square'
context.stroke(); // STROKE
//leaf
//bezier curve 1
// starting point coordinates
var Ax = 550;
var Ay = 500;
// control point 1 coordinates ( magnet )
var cpointX1 = 667;
var cpointY1 = 504;
// control point 2 coordinates ( magnet )
var cpointX2 = 667;
var cpointY2 = 278;
// control point 3 coordinates ( magnet )
var cpointX3 = 667;
var cpointY3 = 228;
// control point 4 coordinates ( magnet )
var cpointX4 = 667;
var cpointY4 = 506;
// ending point coordinates
var Bx = 800;
var By = 600;
context.beginPath();
context.moveTo(Ax, Ay);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, Bx, By);
context.bezierCurveTo(cpointX3, cpointY3, cpointX4, cpointY4, Ax, Ay);
context.fillStyle = 'rgba(76,110,5,1.00)';
context.fill();
context.closePath();
context.lineWidth = 7;
context.strokeStyle = 'rgba(112,190,2,1.00)';
context.lineCap = 'round'
context.stroke();
//bezier curve 1
// starting point coordinates
var Ax = 550;
var Ay = 300;
// control point 1 coordinates ( magnet )
var cpointX1 = 667;
var cpointY1 = 434;
// control point 2 coordinates ( magnet )
var cpointX2 = 667;
var cpointY2 = 278;
// control point 3 coordinates ( magnet )
var cpointX3 = 667;
var cpointY3 = 228;
// control point 4 coordinates ( magnet )
var cpointX4 = 667;
var cpointY4 = 366;
// ending point coordinates
var Bx = 800;
var By = 600;
context.beginPath();
context.moveTo(Ax, Ay);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, Bx, By);
context.bezierCurveTo(cpointX3, cpointY3, cpointX4, cpointY4, Ax, Ay);
context.fillStyle = 'rgba(76,110,5,1.00)';
context.fill();
context.closePath();
context.lineWidth = 7;
context.strokeStyle = 'rgba(112,190,2,1.00)';
context.lineCap = 'round'
context.stroke();
// starting point coordinates
var Ax = 550;
var Ay = 200;
// control point 1 coordinates ( magnet )
var cpointX1 = 667;
var cpointY1 = 434;
// control point 2 coordinates ( magnet )
var cpointX2 = 667;
var cpointY2 = 278;
// control point 3 coordinates ( magnet )
var cpointX3 = 667;
var cpointY3 = 228;
// control point 4 coordinates ( magnet )
var cpointX4 = 667;
var cpointY4 = 366;
// ending point coordinates
var Bx = 800;
var By = 600;
context.beginPath();
context.moveTo(Ax, Ay);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, Bx, By);
context.bezierCurveTo(cpointX3, cpointY3, cpointX4, cpointY4, Ax, Ay);
context.fillStyle = 'rgba(76,110,5,1.00)';
context.fill();
context.closePath();
context.lineWidth = 7;
context.strokeStyle = 'rgba(112,190,2,1.00)';
context.lineCap = 'round'
context.stroke();
var Ax = 680;
var Ay = 200;
// control point 1 coordinates ( magnet )
var cpointX1 = 667;
var cpointY1 = 434;
// control point 2 coordinates ( magnet )
var cpointX2 = 667;
var cpointY2 = 278;
// control point 3 coordinates ( magnet )
var cpointX3 = 667;
var cpointY3 = 228;
// control point 4 coordinates ( magnet )
var cpointX4 = 667;
var cpointY4 = 366;
// ending point coordinates
var Bx = 800;
var By = 600;
context.beginPath();
context.moveTo(Ax, Ay);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, Bx, By);
context.bezierCurveTo(cpointX3, cpointY3, cpointX4, cpointY4, Ax, Ay);
context.fillStyle = 'rgba(76,110,5,1.00)';
context.fill();
context.closePath();
context.lineWidth = 7;
context.strokeStyle = 'rgba(112,190,2,1.00)';
context.lineCap = 'round'
context.stroke();
var Ax = 800;
var Ay = 200;
// control point 1 coordinates ( magnet )
var cpointX1 = 667;
var cpointY1 = 434;
// control point 2 coordinates ( magnet )
var cpointX2 = 667;
var cpointY2 = 278;
// control point 3 coordinates ( magnet )
var cpointX3 = 667;
var cpointY3 = 228;
// control point 4 coordinates ( magnet )
var cpointX4 = 667;
var cpointY4 = 366;
// ending point coordinates
var Bx = 800;
var By = 600;
context.beginPath();
context.moveTo(Ax, Ay);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, Bx, By);
context.bezierCurveTo(cpointX3, cpointY3, cpointX4, cpointY4, Ax, Ay);
context.fillStyle = 'rgba(76,110,5,1.00)';
context.fill();
context.closePath();
context.lineWidth = 7;
context.strokeStyle = 'rgba(112,190,2,1.00)';
context.lineCap = 'round'
context.stroke();
// starting point coordinates
var Ax = 550;
var Ay = 300;
// control point 1 coordinates ( magnet )
var cpointX1 = 667;
var cpointY1 = 434;
// control point 2 coordinates ( magnet )
var cpointX2 = 667;
var cpointY2 = 278;
// control point 3 coordinates ( magnet )
var cpointX3 = 667;
var cpointY3 = 228;
// control point 4 coordinates ( magnet )
var cpointX4 = 667;
var cpointY4 = 366;
// ending point coordinates
var Bx = 800;
var By = 600;
context.beginPath();
context.moveTo(Ax, Ay);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, Bx, By);
context.bezierCurveTo(cpointX3, cpointY3, cpointX4, cpointY4, Ax, Ay);
context.fillStyle = 'rgba(76,110,5,1.00)';
context.fill();
context.closePath();
context.lineWidth = 7;
context.strokeStyle = 'rgba(112,190,2,1.00)';
context.lineCap = 'round'
context.stroke();
var Ax = 550;
var Ay = 300;
// control point 1 coordinates ( magnet )
var cpointX1 = 667;
var cpointY1 = 434;
// control point 2 coordinates ( magnet )
var cpointX2 = 667;
var cpointY2 = 278;
// control point 3 coordinates ( magnet )
var cpointX3 = 667;
var cpointY3 = 228;
// control point 4 coordinates ( magnet )
var cpointX4 = 667;
var cpointY4 = 366;
// ending point coordinates
var Bx = 800;
var By = 600;
context.beginPath();
context.moveTo(Ax, Ay);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, Bx, By);
context.bezierCurveTo(cpointX3, cpointY3, cpointX4, cpointY4, Ax, Ay);
context.fillStyle = 'rgba(76,110,5,1.00)';
context.fill();
context.closePath();
context.lineWidth = 7;
context.strokeStyle = 'rgba(112,190,2,1.00)';
context.lineCap = 'round'
context.stroke();
var Ax = 850;
var Ay = 300;
// control point 1 coordinates ( magnet )
var cpointX1 = 667;
var cpointY1 = 434;
// control point 2 coordinates ( magnet )
var cpointX2 = 667;
var cpointY2 = 278;
// control point 3 coordinates ( magnet )
var cpointX3 = 667;
var cpointY3 = 228;
// control point 4 coordinates ( magnet )
var cpointX4 = 667;
var cpointY4 = 366;
// ending point coordinates
var Bx = 800;
var By = 600;
context.beginPath();
context.moveTo(Ax, Ay);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, Bx, By);
context.bezierCurveTo(cpointX3, cpointY3, cpointX4, cpointY4, Ax, Ay);
context.fillStyle = 'rgba(76,110,5,1.00)';
context.fill();
context.closePath();
context.lineWidth = 7;
context.strokeStyle = 'rgba(112,190,2,1.00)';
context.lineCap = 'round'
context.stroke();
var Ax = 900;
var Ay = 400;
// control point 1 coordinates ( magnet )
var cpointX1 = 667;
var cpointY1 = 434;
// control point 2 coordinates ( magnet )
var cpointX2 = 667;
var cpointY2 = 278;
// control point 3 coordinates ( magnet )
var cpointX3 = 667;
var cpointY3 = 228;
// control point 4 coordinates ( magnet )
var cpointX4 = 667;
var cpointY4 = 366;
// ending point coordinates
var Bx = 800;
var By = 600;
context.beginPath();
context.moveTo(Ax, Ay);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, Bx, By);
context.bezierCurveTo(cpointX3, cpointY3, cpointX4, cpointY4, Ax, Ay);
context.fillStyle = 'rgba(76,110,5,1.00)';
context.fill();
context.closePath();
context.lineWidth = 7;
context.strokeStyle = 'rgba(112,190,2,1.00)';
context.lineCap = 'round'
context.stroke();
var Ax = 600;
var Ay = 200;
// control point 1 coordinates ( magnet )
var cpointX1 = 667;
var cpointY1 = 434;
// control point 2 coordinates ( magnet )
var cpointX2 = 667;
var cpointY2 = 278;
// control point 3 coordinates ( magnet )
var cpointX3 = 667;
var cpointY3 = 228;
// control point 4 coordinates ( magnet )
var cpointX4 = 667;
var cpointY4 = 366;
// ending point coordinates
var Bx = 800;
var By = 600;
context.beginPath();
context.moveTo(Ax, Ay);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, Bx, By);
context.bezierCurveTo(cpointX3, cpointY3, cpointX4, cpointY4, Ax, Ay);
context.fillStyle = 'rgba(76,110,5,1.00)';
context.fill();
context.closePath();
context.lineWidth = 7;
context.strokeStyle = 'rgba(112,190,2,1.00)';
context.lineCap = 'round'
context.stroke();
//tree on left
context.beginPath();
context.moveTo(150,0); // COORDINATES OF STARTING POINT
context.lineTo(0,600); // COORDS OF ENDING POINT 1
context.lineWidth = 40; // STROKE WIDTH
context.fillStyle = 'rgba(97,66,7,1.00)';
context.lineCap = 'square'
context.stroke(); // STROKE
context.beginPath();
context.moveTo(50,0); // COORDINATES OF STARTING POINT
context.lineTo(0,600); // COORDS OF ENDING POINT 1
context.lineWidth = 20; // STROKE WIDTH
context.fill();
context.fillStyle = 'rgba(148,118,62,1.00)';
context.lineCap = 'square'
context.stroke();
//neck
var x = 470;
var y = 400;
// control point 1 coordinates ( magnet )
var cpointX1 = canvas.width / 2;
var cpointY1 = canvas.height / 8 + 500;
// control point 2 coordinates ( magnet )
var cpointX2 = canvas.width / 1.5;
var cpointY2 = canvas.height / 2 - 500;
// ending point coordinates
var x1 = 600;
var y1 = 200;
context.beginPath();
context.moveTo(x, y);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, x1, y1);
context.lineWidth = 40;
context.strokeStyle = 'rgba(217,40,162,0.97)';
context.lineCap = 'round'
context.stroke();
//head
context.beginPath();
context.moveTo(550,100); // COORDINATES OF STARTING POINT
context.lineTo(580,200); // COORDS OF ENDING POINT 1
context.lineWidth = 20; // STROKE WIDTH
context.fillStyle = 'rgba(148,118,62,1.00)';
context.lineCap = 'round'
context.stroke(); // STROKE
//beak 1
context.beginPath(); // begin a shape
context.moveTo(565,190); // point A coordinates
context.lineTo(615, 169); // point B coords
context.lineTo(620,270); // point C coords
context.closePath(); // close the shape
context.lineWidth = 5; // you can use a variable that changes wherever you see a number
context.lineJoin = "round";
context.strokeStyle = "rgba(54,51,46,0.97)"; // Reb Green Blue Alpha
context.stroke();
context.fillStyle = "rgba(237,143,32,0.94)";
context.fill();
//beak 2
context.beginPath(); // begin a shape
context.moveTo(580,186); // point A coordinates
context.lineTo(615, 169); // point B coords
context.lineTo(620,265); // point C coords
context.closePath(); // close the shape
context.lineWidth = 5; // you can use a variable that changes wherever you see a number
context.lineJoin = "round";
context.strokeStyle = "rgba(54,51,46,0.97)"; // Reb Green Blue Alpha
context.stroke();
context.fillStyle = "rgba(237,143,32,0.94)";
context.fill();
//eye
var centerX3 = 575;
var centerY3 = 125;
var radius3 = 8;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX3, centerY3, radius3, startangle, endangle, false);
context.lineWidth = 5;
context.fillStyle = 'white'
context.fill();
context.strokeStyle = "black";
context.stroke();
//context.lineCap = Lines can have one of three cap styles: butt, round, or square
// lineCap property must be set before calling stroke()
// <<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE
///////////////////////////////////////////////////////////////////
// CREDITS
context.save();
var credits = "Catherine Quesnelle, FMX 210 - 1, FA 2021";
context.font = 'bold 12px Helvetica';
context.fillStyle = "rgba(245,245,245,1.00)"; // change the color here
context.shadowColor = "rgba(233,22,26,1.00)"; // change shadow color here
context.shadowBlur = 12;
context.shadowOffsetX = 2;
context.shadowOffsetY = 2;
context.fillText(credits, 10, canvas.height - 10); // CHANGE THE LOCATION HERE
context.restore();
//////////////////////////////////////////////////////////////////
// HTML DISPLAY FIELD FOR TESTING PURPOSES
display.innerHTML = Math.round(mouseX) + " || " + Math.round(mouseY) + " || counter = " + Math.round(counter);
/////////////////////////////////////////////////////////////////
// LAST LINE CREATES THE ANIMATION
requestAnimFrame(draw); // CALLS draw() every nth of a second
}
</script>
</body>
</html>





This project came out really good ! I know I struggled with this project, so I'm fascinated with how you completed this project. Great job !
ReplyDelete